

- #Xrecode rsload how to
- #Xrecode rsload for mac
- #Xrecode rsload code
- #Xrecode rsload plus
- #Xrecode rsload download
You can run Xcode on OS X 10.8 Mountain Lion or iOS 7 and above. The changes will take effect across both platforms.
#Xrecode rsload code
For ease of use, source and project code can be shared by Mac and iPad, allowing you to convert existing iPad apps into Mac apps.

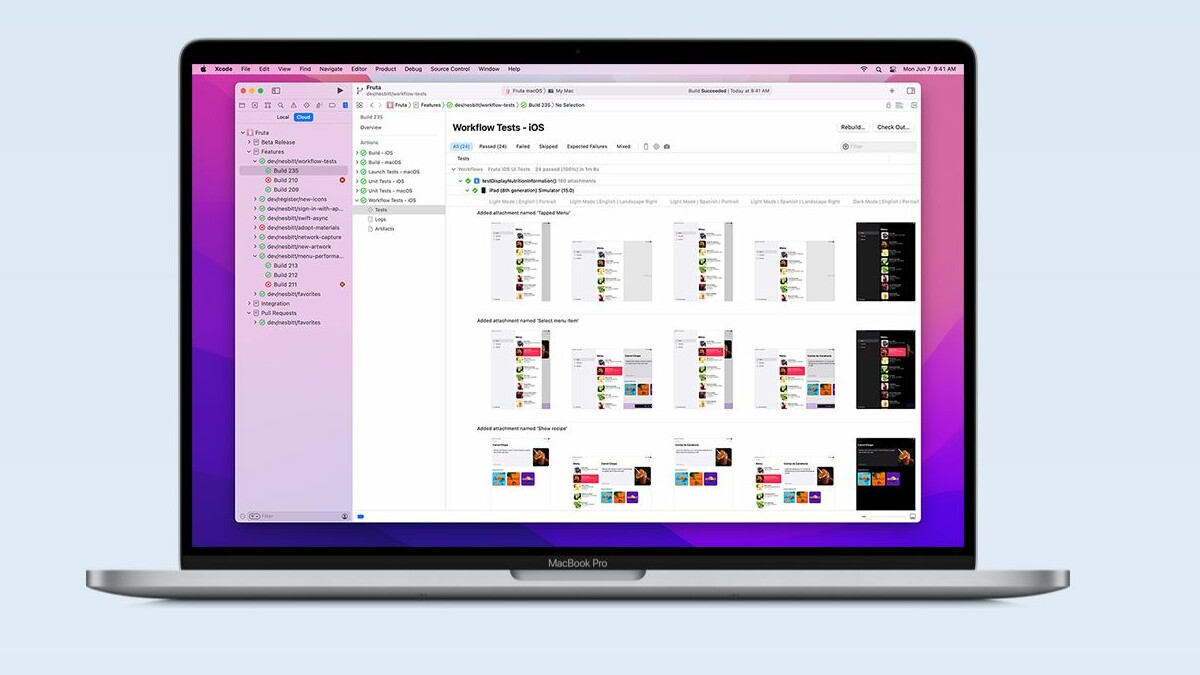
If your users have slow networks or run in extreme heat, you can test those conditions out before releasing your app. Use the devices window to simulate other environments. You can view your design changes instantly in another window. For developers who prefer multiple editing panes, Xcode provides you with total control of your work area.
#Xrecode rsload for mac
The drag and drop function helps you to make changes to visual UI elements, quickly and easily. You can now use the Apple Developer app for Mac to enroll in the Apple Developer Program, with support for many local currencies and payment methods. Builds remain active for 90 days after upload. Up to 100 apps can be tested at a time, internally or externally, and multiple builds can be tested simultaneously. Interface builder allows you to switch between light and dark modes, or even view them side by side. TestFlight supports apps for iOS, iPadOS, macOS, tvOS, visionOS, watchOS, and iMessage, as well as automatic updates to ensure that testers always test the latest available build. Newly introduced dark mode is built into Xcode.

#Xrecode rsload plus
This added plus can identify errors in syntax and logic, and often fix the code for you. Updated functionality now lets you code, test and debug all inside one window.
#Xrecode rsload download
Easy to read and write, Swift UI will help keep your apps smaller and download faster by using less code. Xcode featuresSwift UI, which offers up its own syntax. MacOS or iOS developers need look no further than the Xcode developer tool to design great apps. I love hearing from my readers and I appreciate that you’re learning with me.Design great apps on either Mac, iPad, or iPhone using Xcode. If this guide helped you, please let me know by leaving a quick comment below.
#Xrecode rsload how to
Were you able to learn how to use Xcode with this tutorial?
iOS Training that Actually Pays Off: My flagship training program helps non-coders learn how to code and make apps.  Xcode for Windows: On a PC? Don’t let that stop you. To learn more about the open source Swift project and community. When promoting the use of the Swift programming language, follow these guidelines. 7 Day App Action Plan: Plan out your app and finally get started turning your app idea into reality. Download the Swift logo to use in course materials and technical publications related to teaching, training, or describing the Swift programming language. The Complete Swift Tutorial for Beginners: Learn Swift programming with my Swift guide designed with the beginner in mind. The 10 Step Process To Make An App: Learn the iOS app development process with this step by step guide. Get my handy Xcode cheatsheet with all the keyboard shortcuts that I use! Download Now Direct link xrecode II is converter and audio-grabber which allows you to convert audio files and video files. Ready to get your hands dirty in Xcode and build something? Want to learn Swift programming too? In this Xcode tutorial, you’ve learned about the various parts of the IDE and how to use Xcode for writing code and building user interfaces. If you chose Storyboards as your UI building option when you created the Xcode project, then your project will have a file called Main.Storyboard.Ĭlick this file and the Editor Area will change to the visual UI designer known as Interface Builder. How to use Storyboards and Interface Builder In this Xcode tutorial however, I’ll show you how to work with both options inside the Xcode Editor Area. I’ve written a SwiftUI tutorial so check that out if you want to move forward with that! However, since Apple is moving forward with SwiftUI, it’s a better investment for the future but at the present moment, you’ll be limited with the amount of help and educational content you can find on it. Most of my tutorials are based on Storyboards because it was the easiest way for beginners to grasp. Should you use Storyboards or SwiftUI?Īs a beginner, most of the tutorials you’ll find on the internet right now will based around Storyboards and UIKit since SwiftUI was just released. Xcode 11 has a special Preview Canvas pane that shows your user interface change in real time as you write the code to modify your user interface. SwiftUI was released in late September 2019 as a new way to build user interfaces by writing code.
Xcode for Windows: On a PC? Don’t let that stop you. To learn more about the open source Swift project and community. When promoting the use of the Swift programming language, follow these guidelines. 7 Day App Action Plan: Plan out your app and finally get started turning your app idea into reality. Download the Swift logo to use in course materials and technical publications related to teaching, training, or describing the Swift programming language. The Complete Swift Tutorial for Beginners: Learn Swift programming with my Swift guide designed with the beginner in mind. The 10 Step Process To Make An App: Learn the iOS app development process with this step by step guide. Get my handy Xcode cheatsheet with all the keyboard shortcuts that I use! Download Now Direct link xrecode II is converter and audio-grabber which allows you to convert audio files and video files. Ready to get your hands dirty in Xcode and build something? Want to learn Swift programming too? In this Xcode tutorial, you’ve learned about the various parts of the IDE and how to use Xcode for writing code and building user interfaces. If you chose Storyboards as your UI building option when you created the Xcode project, then your project will have a file called Main.Storyboard.Ĭlick this file and the Editor Area will change to the visual UI designer known as Interface Builder. How to use Storyboards and Interface Builder In this Xcode tutorial however, I’ll show you how to work with both options inside the Xcode Editor Area. I’ve written a SwiftUI tutorial so check that out if you want to move forward with that! However, since Apple is moving forward with SwiftUI, it’s a better investment for the future but at the present moment, you’ll be limited with the amount of help and educational content you can find on it. Most of my tutorials are based on Storyboards because it was the easiest way for beginners to grasp. Should you use Storyboards or SwiftUI?Īs a beginner, most of the tutorials you’ll find on the internet right now will based around Storyboards and UIKit since SwiftUI was just released. Xcode 11 has a special Preview Canvas pane that shows your user interface change in real time as you write the code to modify your user interface. SwiftUI was released in late September 2019 as a new way to build user interfaces by writing code.








 0 kommentar(er)
0 kommentar(er)
